مقدمه سئو تکنیکال (technical seo )
سئو مثبت قراره در این بخش بصورت کامل و صفر تا صدی بحث سئو تکنیکال رو براتون موشکافانه توضیح بده و هیچ ابهامی براتون نذاره. اگه وقت تماشای ویدئوهای این بخش رو ندارید یا شرایطش رو ندارید پس با ما همراه باشید تا کاملا این بحث رو براتون توضیح بدم. اهمیتشم اونقدر بالاست که میتونه یک کار کوچیک روندسئو رو راحت یا حتی به قهقرا ببره. چرا تصمیم دارم این بخش رو کامل و دقیق بگم؟ چون ضعف آموزشهای سئو و مطالب پیچیده و گسترده و پخش شده توی وب رو میبینم و میدونم احتمالا نمیشه باهاشون ارتباط برقرار کرد.
تعریف سئو تکنیکال
سئوی فنی یا سئو تکنیکال بصورت کلی به یکسری عملیات و کارهایی گفته میشود که منجر به بهینه سازی جنبه های فنی یک وب سایت برای بهبود عملکرد ، اجرا و واضح کردن سایت برای درک بهتر موتورهای جست و جو و همچنین برقراری امنیت کاربران سایت که در نهایت منجر به بهبود رتبه بندی در نتایج موتورهای جستجو میشود.
این بهینه سازیها شامل پیادهسازی عناصر فنی مختلف و بهترین شیوهها برای اطمینان از اینکه موتورهای جستجو میتوانند محتوای وبسایت رو بخزند، فهرستبندی و درک کنند، و کاربران هم با هر پلتفرمی در امنیت کامل سایت رو اجرا کنن، میشود. لطفا به تک تک کلمات دقت شود. دوباره تکرار میکنم بهبود درک محتوای وب سایت ما برای موتورهای جست و جو.
سئو فنی چیست؟ سئوی فنی همه چیز در مورد بهبود جنبه های فنی یک وب سایت برای افزایش رتبه صفحات آن در موتورهای جستجو است. ساختن یک وب سایت سریع تر، خزیدن آسان تر و قابل درک تر برای موتورهای جستجو از ارکان بهینه سازی فنی است.
سئو فنی در اصل بخشی از سئوی داخلی هست اما بعلت اهمیت بسیار زیاد فعالیتهای سئو تکنیکال در قدمهای سئو این بخش کاملا مجزا تدریس میشه و فعالیتهای مورد توجه هم ابتدای کار انجام میگیره.
چک لیست سئوی فنی
چک لیست فنی سئو لیستی جامع از وظایف و ملاحظاتی هست که صاحبان وب سایت و متخصصان سئو می تونن برای بهینه سازی جنبه های فنی وب سایت خود و افزایش دیده شدن آن در موتورهای جستجوگر ازش استفاده کنن. این چک لیستی که آماده کردیم و سعی میکنیم همیشه بروز و آپدیت هم داشته باشه، معمولاً شامل مواردی مانند بهینهسازی سرعت وبسایت، سازگاری با موبایل، ساختار URL، نقشههای سایت XML، فایل robots.txt، برچسبهای متعارف، نشانهگذاری طرحواره و موارد دیگر هست که به تفصیل در ادامه هم توضیح داده خواهند شد.
این چک لیست رو مو به مو اجرا کنید. اگه هر کدام از بندهای قرار گرفته داخل جدول رو نمیدونید که باید چکار کنید حتما ادامه مقاله رو با ما همراه باشید.
بیشتر بخوانید : آموزش سئوی حرفه ای رایگان از صفر تا صد
چک لیست سئو تکنیکال
| ردیف | بخش | اقدام مورد نظر |
|---|---|---|
| 1 | انتخاب سرور | پنهان(انتخاب دقیق هاست بهینه و مناسب) |
| 2 | نقشه سایت | sitemap.xml |
| 3 | امنیت | فعالسازی SSL |
| 4 | مدیریت | robot.txt |
| 5 | نسخه موبایل | ریسپانسیو کردن سایت |
| 6 | پیوندهای یکتا | بهینه سازی urlها |
| 7 | سرعت | بهینه سازی کدها |
| 8 | سرعت | فعالسازی GZIP |
| 9 | سرعت | بهینه سازی عکسها |
| 10 | ساختار سایت | بهینه سازی دسته بندیها و زیردسته ها |
| 11 | محتوای تکراری | استفاده از تگهای مرتبط یا حذف محتواها |
| 12 | محتوای یتیم | ارتقای محتوا و اضافه کردن محتواها |
| 13 | صفحات 404 | مدیریت و ریدایرکت کردن |
| 14 | موقعیت جغرافیایی سایت | استفاده از تگ hreflang |
| 15 | ساختار محتوا | اضافه کردن rich snippet |
| 16 | ناوبری صحیح در سایت | اضافه کردن breadcrumb به سایت |
| 17 | راهنمای محتوا | استفاده صحیح از متا تگها در head سایت |
| 18 | url | تریلینگ اسلش |
| 19 | url | زبان url |
| 20 | متا تگها | اضافه کردن متا تگها |
مراحل و اهمیت سئوی فنی برای بهینه سازی وب سایت
قبل از هر چیزی بهتره که از اهمیت خیلی ویژ سئو تکنیکال آگاه باشید.اهمیت سئوی فنی برای بهینه سازی وب سایت در دنیای بهینه سازی موتورهای جستجو (SEO)، جنبه های مختلفی وجود داره که باید به منظور بهبود بازدید و رتبه وب سایت در صفحات نتایج موتورهای جستجو (SERP) در نظر گرفته بشه.
وقتی که یک ساختمان و بنا میخوایید بسازید خیلی مهمه که موقعیت ساختمان، لوکیشن، تعداد طبقات ،ظرفیت ساختمان، کاربری ساختمان و دیگر نکات مهم را همان ابتدای کار در نظر بگیرید. هیچ بنا و معماری بعد از اتمام ساختمان به فکر شناژ و ستونهای ساختمان نیست ، هیچیک از این افراد به فکر مصالح به کار رفته بعد از اتمام ساختمان نیست که باید چی باشن چونکه تمام محاسبات و برنامه های این بخشها، قبل از شروع ساخت و ساز بوده و تمام معیارها در نظر گرفته شده است.
سئوی تکنیکال هم دقیقا همینه، باید قبل از شروع کسب و کار حتی به فکر المانهای اون باشید. این المانه رو من در ادامه کامل براتون توضیح میدم که بصورت تخصصی بتونید روی سئو فنی تمرکز کنید و انجامش بدید. در سئوی فنی ما اقدام کم اهمیت نداریم. سئوی داخلی شاید اونقدر که کاربردی بودن محتوا مهم هست وجود عدد در تایتل مهم نباشه اما سئو فنی اینجور نیست و تمام المانها و فعالیتها به یک اندازه مهم هستن و میبایست همه رو انجام بدید.
انتخاب صحیح سرور
اینکه بدونید قراره چقدر مخاطب جذب کنید و چقدر قراره ورودی بگیرید مشخص میکنه که چه مدل سروری انتخاب کنید. این یک امر طبیعیه که یک سایت محتوا محور که از بازدید و تبلیغات کسب درآمد میکنه باید سرور قدرتمندتر و بهتری نسبت به سایتی که تجهیزات ماشین سنگین میفروشه داشته باشه. پس اولین اقدام انتخاب سرور هست. اگه بد انتخاب کنید تو بهترین حالت باید سریع عوض کنید اما ممکنه دیر خبر دار بشید و بعدا متوجه بشید که بخشی از مخاطبین، سفارشها و یا تلاشها بخاطر هاست بد از دست رفته.
میتونید در ابتدای کار و مواقعی که هنوز بازدید بالایی ندارید از هاستهای اشتراکی اشتفاده کنید اما باید در اولین فرصت که امکان و منابع مالی تغییر سرور را داشتید به یک سرور با کیفیت منتقل بشید.
تجربه شخصی در این زمینه: اگر حتی منابع مالی محدودی دارید سعی کنید از همان ابتدا هاست با کیفیت بگیرید. هاست با کیفیت خیلی توی روند مدیریت و سئو بهتون کمک میکنه. به شخصه بخاطر سرور و هاست بی کیفیت تجربه تلخ از دست دادن دیتای 4 ساله رو دارم. تجربه از دست رفتن دیتای 1 ساله رو هم دارم. هیچوقت نگید سال بعد بهترش رو میگیرم. اگه منبع مالیتون اجازه میده تا حد ممکن سرور خوب بگیرید.
نقشه سایت sitemap
نقشه سایت موردی هست که قطعا میتونید توی آموزشهای هر فردی که سئو تکنیکال رو گفته گیدا کنید. این بخش اهمیت بالایی دارد اما چون پیاده سازی اون کار بسیار راحتی هست و برای افرادی که با cms وردپرس کار میکنن کاملا در دسترس هست و با یک افزونه سریع راه اندازی میشه ، آموزشش رو توی هر سایتی میتونید پیدا کنید.

اما برای اینکه ماهم مطلبمون عقیم نمونه بهتون میگیم چکار کنید. برای پیاده سازی نقشه سایت اگه با وردپرس هستید میتونید از افزونه های رنک مث و یواست استفاده کنید و یا افزونه اختصاصی این کار گوگل سایت مپ (XML Sitemap Generator for Google) برای ساخت اتوماتیک سایت مپ استفاده کنید.
اگر سایتتون کد نویسی اختصاصی هست باید این وظیفه رو به دولوپر محول کنید که حتما براتون بسازه اگه بلد نبود باز نگران ساختش نباشید. سایت ( https://www.xml-sitemaps.com/ ) به بهترین شکل ممکن نقشه سایتتون رو میسازه و فایلی بهتون ارائه میده . همون فایل رو در ریشه سایت یا همون پوشه public_html آپلود کنید و در سرچ کنسول سایتتون فراخوانیش کنید. به همین سادگی نقشه سایت رو ساختید.
سئو فنی ( بهینه سازی کدها )
یکی از جنبه های بسیار مهم که اغلب بعلت عدم تخصص کافی نادیده گرفته میشه سئو فنی است. در این بخش باید کدهای وب سایت از لحاظ ساختاری و اجرا و همچنین سرعت عملکرد و بهینه سازی عملکرد در دستگاه های مختلف مورد ارزیابی و بهبود قرار بگیره. این فعالیتها همچنین شامل اطمینان از اینکه موتورهای جستجو می تونن به راحتی وب سایت رو بخزند و فهرست بندی کنند، و همچنین اطمینان از کاربرپسند بودن وب سایت و بارگیری سریع آن است.
درک موضوعی وب سایت
سئو تکنیکال صحیح باعث میشه که موتورهای جست وجوگر هنگامی که وب سایت رو می خزند، به سیگنال های مختلفی برای تعیین ارتباط و کیفیت اون تکیه می کنند. سئوی تکنیکالی و فنی به بهینهسازی این سیگنالها کمک میکنه و درک موضوع یک وبسایت و رتبهبندی آن رو برای موتورهای جستجو آسونتر میکنه.
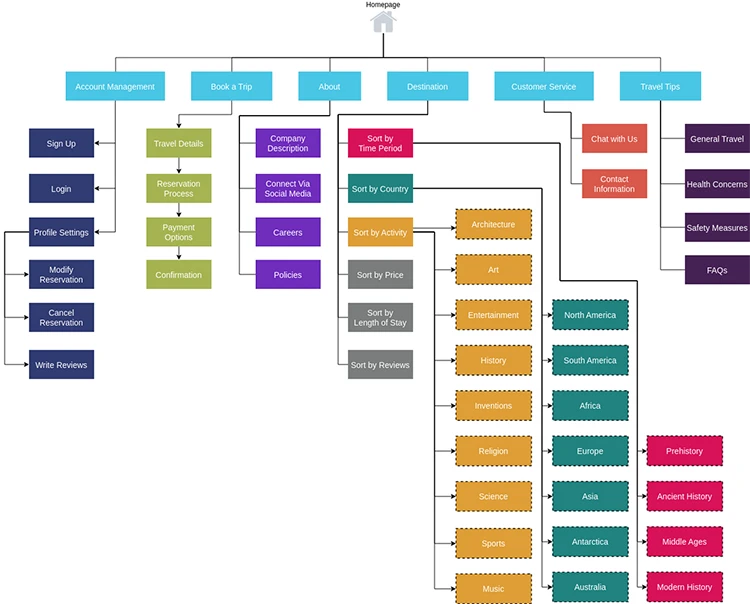
یکی از مهمترین المانهای یک وب سایت برای موتورهای جست و جوگر اینه که صفحات اصلی یک وب سایت و به اصطلاح هاب و مرکزی مشخص باشه. مثلا شما وقتی چند دسته بندی اصلی دارید باید این ساختار به گونه ای باشه که دسته بندی در اولویت بعدی از صفحه فروشگاه باشه و یا این اشتباه رخ نده که برخی از محصولات با توجه به ساختار بندی اشتباه از دسته بندی اصلی مهمتر جلوه کنند.
ساختار url
یکی از عناصر کلیدی سئو فنی، ساختار لینکها و یا به عبارتی ساختار url وب سایت است. یک وب سایت با ساختار مناسب، خزیدن و فهرست بندی صفحات آن را برای موتورهای جستجو آسون تر میکنه. این مدل فعالیتها شامل ایجاد یک سلسله مراتب منطقی از صفحات، استفاده از URL های توصیفی و پیاده سازی پیوند داخلی مناسب هستند. با سازماندهی محتوای یک وب سایت به شیوه ای منطقی، موتورهای جستجو می توانند به راحتی در سایت حرکت کنند و ساختار آن را درک کنند.
سوای سلسله مراتب منطقی که باید لینکها داشته باشن ، باید از دید موتور جست و جو هم بهینه باشن. یعنی یک لینک کوتاه باشد و بتواند به خودی خود مفهمو کلی و کلمه کلیدی اصلی محتوا رو منعکس کنه. اولین درک جستوجوگر از یک محتوا مربوط به url ان میباشد که در اولین قدم شمای کلی محتوا گزارش داده میشه.
سرعت
یکی دیگر از جنبه های مهم سئو فنی، سرعت وب سایت هست. در دنیای دیجیتال پر سرعت امروز،عموم کاربراها انتظار دارن که وب سایت ها به سرعت خیلی بالاتری بارگذاری بشن. اگه بارگذاری یک وب سایت بیش از حد طول بکشه، شکی در این نیست که کاربر سایت رو رها کرده و به دنبال سایت دیگه و رقیب ما خواهد رفت.
علاوه بر این، موتورهای جستجو نیز سرعت وب سایت رو در رتبه بندی وب سایت ها در نظر می گیرن. وبسایتهایی که کند بارگذاری میشوند اغلب با جریمه روبه رو میشن و در نتایج جستجو پایینتر میان. بنابراین، بهینه سازی سرعت وب سایت هم برای تجربه کاربر و هم برای رتبه بندی موتورهای جستجو بسیار مهمه.

محوریت برای هر موتور جست و جو گری کاربر هست از این رو موتورهای جستجو وب سایت هایی رو که به سرعت بارگذاری میشن و کاربر رو منتظر نمیذارن رو در اولویت قرار می دهند. برای بهبود سرعت، مدیران وبسایتها میتونند تصاویر رو فشرده کنن، فایلهای CSS و جاوا اسکریپت رو کوچک یا فشرده سازی کنن و از کش مرورگر و کش سرور نیز استفاده کنند. علاوه بر این اقدامات، بهینه سازی زمان پاسخگویی سرور و استفاده از شبکه تحویل محتوا (CDN) می تواند سرعت وب سایت را به میزان قابل توجهی افزایش دهد.
موبایل و بهینه سازی در سئو تکنیکال
بهینه سازی موبایل یکی دیگه از جنبه های مهم سئو فنیه. با افزایش استفاده از دستگاه های تلفن همراه، موتورهای جستجو شروع به اولویت بندی وب سایت های سازگار با موبایل کردند. اما امروزه اینقدر این اهمیت سازگاری برای موبایل بیشتر شده که ابتدا باید برای موبایل طراحی انجام بشه بعد نسخه های دستکتاپ و تبلت سایت طراحی بشن.

سایتی که برای موبایل بهینه نشده باشه، باعث میشه تجربه کاربری بدی به بازدیدکنندگان موبایل خود منتقل کنه و این امر باعث نرخ پرش خیلی بیشتری خواهد شد.اگه مایل به از دست دادن 70 الی 80 درصد کاربران خودتونید، سایت رو برای موبایل بهینه نکنید…
خیلی از بخشهای سئوی فنی در سئوی داخلی هم مورد توجه و تکرار هست چرا که اهمیت این بخشها زیاد هست و در هر بخشی باید مورد توجه قرار بگیریند. این رسپانسیو بودن سایت در سئوی تکنیکال باید از لحاظ کدها بیشتر بررسی شود و از ابزارهای موجود استفاده بشه.
برای تست موبایل فرندلی و ریسپانسیو بودن صفحات و urlهاتون میتونید از دو ابزار زیر استفاده کنید
- اکستنشن گوگل کروم – موبایل سیمیلاتور
- تست آنلاین- سایت چکر
بهینه سازی کدها از لحاظ سئو
سئوی فنی همچنین شامل بهینه سازی کد و ابر داده یک وب سایت هست. این شامل بهینهسازی تگهای عنوان، توضیحات متا و تگهای هدر برای مرتبطتر کردن و غنیتر کردن آنها از کلمات کلیدی است. با بهینهسازی این عناصر، سایتها میتونن شانس خودشون رو برای بهبود رتبه و گرفتن رتبه های بالاتر افزایش بدن.
برای اطمینان از اینکه تمام جنبه های فنی سئو به درستی بهینه شده اند، داشتن یک چک لیست فنی سئو خیلی مهمه. به این چک لیست شامل مواردی مانند بررسی لینک های شکسته، بهینه سازی تصاویر، پیاده سازی نشانه گذاری داده های ساخت یافته (structured data )، و اطمینان از اجرای صحیح نقشه سایت XML و فایل robots.txt نیز که بخش مهمی در بهینه سازی کدها هستن اضافه شده.
امنیت
امنیت وب سایت نیز یک عامل مهم در سئو فنی هست. موتورهای جستجو برای محافظت از کاربران در برابر تهدیدات احتمالی، وب سایت های امن را در اولویت قرار می دهند. پیاده سازی رمزگذاری HTTPS، دریافت گواهی SSL و به روز رسانی منظم نرم افزارها و افزونه ها برای حفظ امنیت وب سایت ضروری هست. بهعلاوه، مدیران وبسایتها باید بهطور منظم وبسایتهای خود را از نظر بدافزار نظارت کنند و بهسرعت هر گونه آسیبپذیری امنیتی را برطرف کنند.
breadcrumb و ساختار url سایت
علاوه بر این، باید ساختار URL وب سایت خود را بهینه کنید و از توصیفی بودن و حاوی کلمات کلیدی مرتبط اطمینان حاصل کنید. علاوه بر قابلیت خزیدن، باید به ساختار وب سایت و لینک سازی داخلی نیز توجه کنید. یک ساختار وب سایت به خوبی سازماندهی شده به موتورهای جستجو کمک می کند تا سلسله مراتب و روابط بین صفحات مختلف را درک کنند.
شما باید یک منوی ناوبری منطقی و بصری ایجاد کنید، از پودرهای نان یا به عبارت صحیحتر برد کرامب برای نشان دادن موقعیت صفحه در وب سایت استفاده کنید و ساختار پیوند داخلی خودتون رو بهینه کنید. پیوندهای داخلی به موتورهای جستجو کمک میکنند تا وبسایت شما را کشف کرده و از طریق اونها به دیگر صفحات هم حرکت کنند و همچنین اعتبار و ارتباط بین صفحات را نیز توزیع کنند.

متا تگ ها
اولین دیتایی که بعد از خواندن url موتورهای جست و جو از سایت میبینند و اطلاعات اولیه را جذب میکنن همین متا تگها هستند. تابلوهای ورود ممنوع یا خوش آمدید برای موتورهای جست و جو در هر صفحه از طریق همین متا تگها گذاشته میشود. در سئوی داخلی بیشتر در مورد متا تگ ها میشه صحبت کرد اما چون بخش فنی سایت هست باید در سئو تکنیکال هم مورد توجه قرار بگیره.
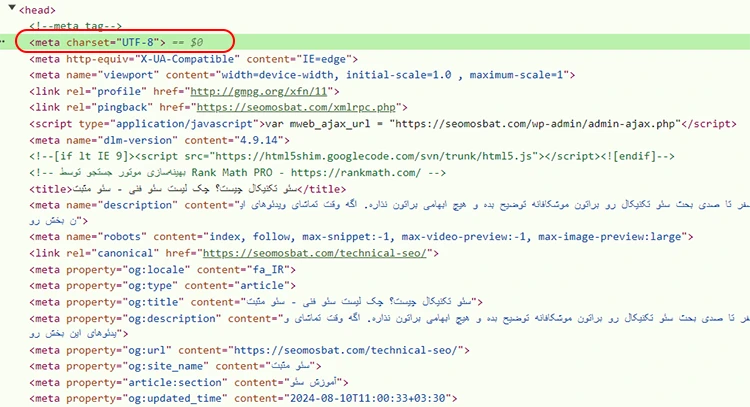
در این بخش در مورد اهمیت وجودشون صحبت میشه و در بخش سئو داخلی در مورد اینکه از چه متا تگهایی باید استفاده کنید. متا تگ یک قطعه کد html هست که یک دستور کوتاه برای خزنده ها داخلش نوشته شده است. بعنوان مثال به بخشی از متاتگهای همین صفحه در عکس زیر دقت کنید و تنوع متاتگها رو ببینید.

داخل تصویر بالا به کادر قرمز رنگ دقت کنید. اولین متاتگی که اضلفه شده مربوط به زبان صفحه هست که اون قطعه کد که در قالب متا نوشته شده به خزنده و موتور جست و جور میگه که این صفحه زبانی غیر از انگلیسی داره و زبان فارسی هست. برای اینکه خوب این متاتگها رو درک کنید باید تک به تک همه رو مورد مطالعه و بررسی قرار بدید.